
ホワイトインクを使ったデータ作成のヒント
前回のコラム「ホワイトインクを使った効果的なデザイン」では実際のシール・ステッカーの印刷物を例に仕上がりの違いをご覧いただきました。今回は前回に引き続き、ご紹介したデザイン制作例の実際のデータのつくり方を解説します。
前回のコラムはこちら⬇️
ホワイトインクの有無が与える仕上がりの印象のちがい

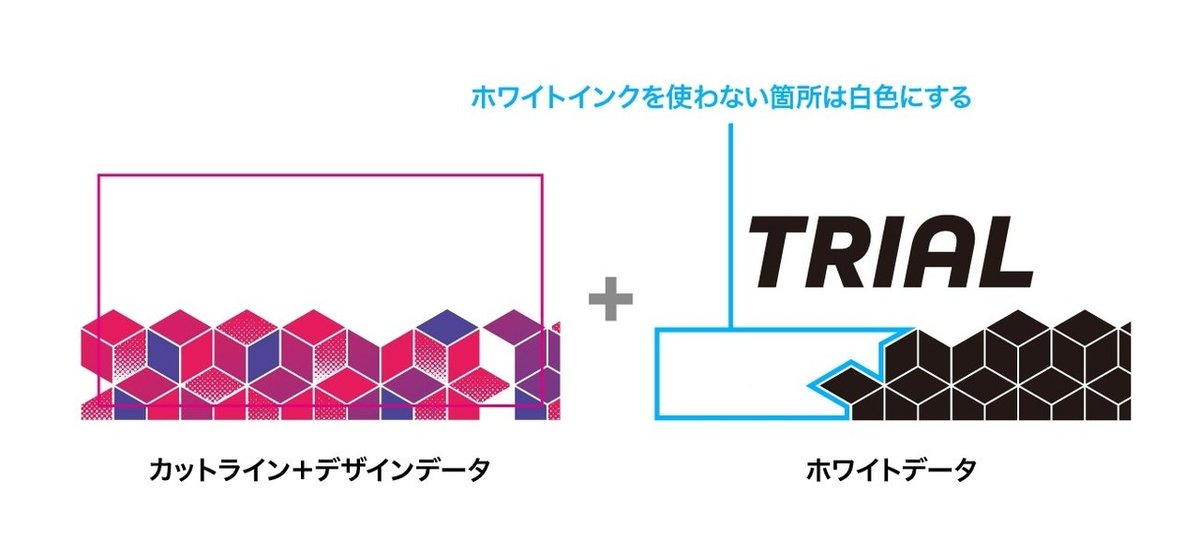
このシールの場合は、画像で解説している様に”TRIAL”のロゴ部分はホワイトインクのみが印刷してあります。シールの下半分のキューブのイラスト部分は、左側がCMYKのカラーインクのみ、右側が下地としてホワイトインクを使い、その上にカラーインクの印刷をしています。シール用紙のクラフトの紙の風合いを活かしたり、カラーインクをハッキリと見せメリハリをつけたりと、左右で使い方の違いがわかると思います。
ホワイトのデータのつくり方は?

この画像ではAdobe Illustratorを使ったデザインデータをCMYKとホワイトで分けてお見せしています。左側がCMYK、右側がホワイトのデータで、ホワイトは黒色(K100%)で作成しています。
”TRIAL”のロゴ部分はホワイトインクのみ印刷をしたいので、CMYKデータには何も作りません。左下のキューブのイラスト部分はカラーインクのみ印刷をしたいので、ホワイトデータは左下半分が空白となっています。少しややこしいですが、ホワイトデータは印刷したい部分を指定の色(今回は黒色)に、印刷しない部分を白色(または削除して空白)にする必要があります。
レイヤーのつくり方や順番は?

印刷会社によってデータ作成の方法は異なりますが、今回は印刷通販デジタを例にご案内します。レイヤーは上の画像の通り3レイヤー必要となります。一番上が「カットライン」というステッカーの形を指定するためのレイヤーで、今回は横長の長方形となっています。真ん中が「デザイン」レイヤーでこちらにCMYKの印刷のためのデザインデータを配置してください。そして一番下に「ホワイト」レイヤーを用意して黒色でデザインを作成してください。ホワイトレイヤーに黒(K)以外の色を使ったり、レイヤーが一番下に配置されていない場合、不備データとして再入稿となってしまうので気をつけてください。
さらに高度なデータをつくってみる

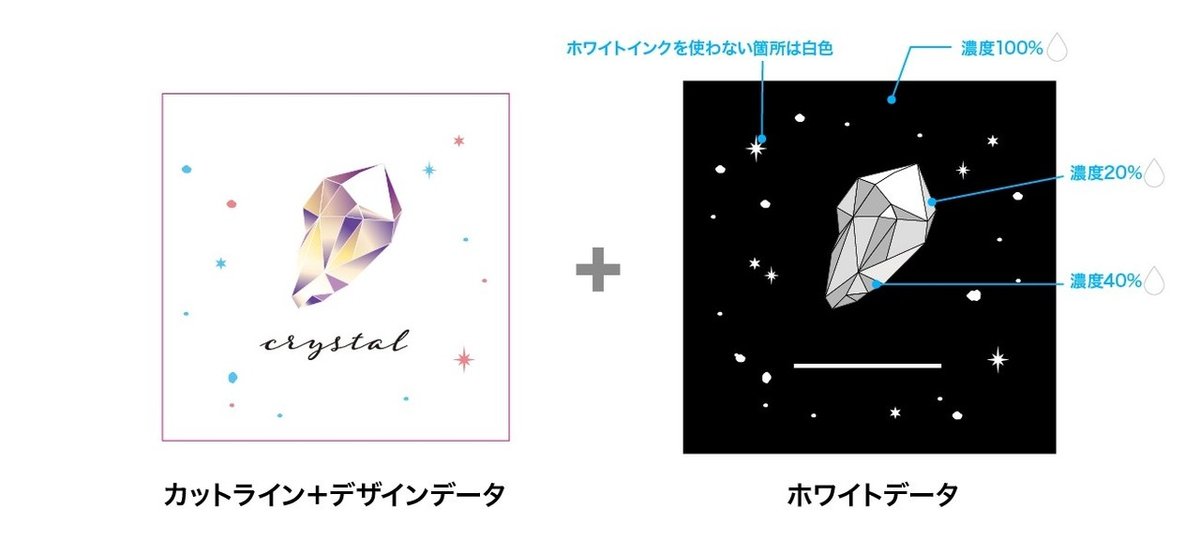
最後はさらに高度なデータ作成の例をご紹介します。ホワイトインクと用紙の特徴を活かしクリスタルが光り輝く様子を表現したステッカーです。このステッカーに使っている用紙はホログラムのレインボーという紙の種類です。

クリスタルのイラストの上部の三角形の光って見える部分は、ホワイトインクやカラーインクを使用せず、ホログラムの素材の色をそのまま見せています。クリスタルのその他の部分は、ホワイトインクを20〜40%の濃度で使うことで、場所によって光り方の調整をしています。クリスタルの周辺の光にはホワイトインクを使わずホログラムの素材の色を見せている部分と、カラーインクのみを印刷してホログラムとカラーインクの色が混ざった独特の光り方をしています。背景部分とクリスタルの面の境界線には全て100%のホワイトインクが印刷されています。注意点として、ホワイトインクの濃度はデータ上の濃度と実際の仕上がりの濃度に差があり、カラーインクと比較して濃く印刷されるため、データ作成時に濃度を調整することが非常に難しいです。印刷通販デジタでは基本的にはK100%(濃度100%)をおすすめしています。

2回に渡りホワイトインクを使った効果的なデザインをご紹介いたしましたが、いかかでしたでしょうか。いつものコラムより少し難しいお話になってしまいましたが、時々こうしてデータの作り方の解説をできればと思います。みなさん、ホワイトインクと特徴的な用紙を上手に使って個性的なステッカーを作ってみてください。
印刷通販デジタはこちらから⬇️

