
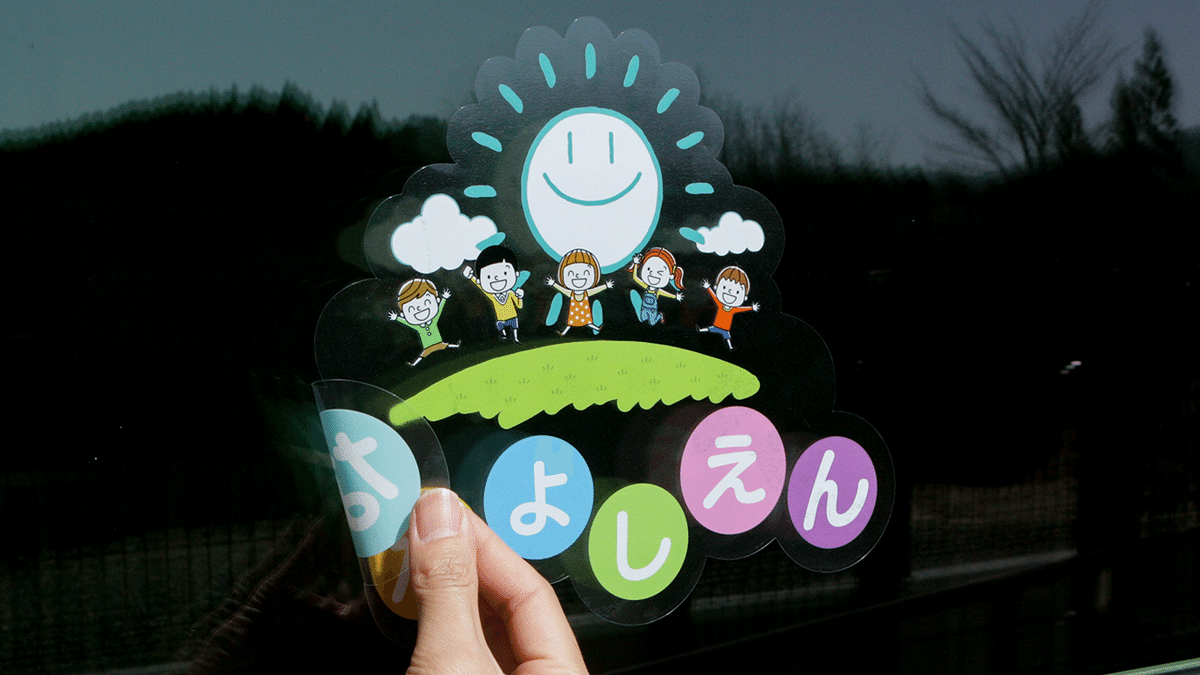
窓に浮かぶ月ステッカー
こんにちは、印刷通販デジタのデザインチームです。
今回は、「窓に浮かぶ月ステッカー」をご紹介します。
これまで印刷のKOKOROMIでは、noteで紹介した制作見本のなかで人気のものを厳選して配布していました。
印刷のKOKOROMIの新作を作るにあたり、デザインチームで新しいアイデアを考えました。チーム内でアイデアを練っているときに、透明ステッカーを窓に貼って面白いことができないかという案がでました。
窓のステッカーといえば、車のリアガラスに貼る用途が最も多い気がします。企業やショップであれば、ドアや窓にロゴなどを貼り付けるのもよく見かけますね。
また、個人で楽しむ場合にはハロウィンやクリスマスなどのホームパーティーで装飾として貼ることが多いのではないでしょうか。

そういった場合、窓の外側または屋内のどちらか片方からしか見ることを想定していないデザインが多いです。かと言って電車のドアガラスの広告のように、表と裏(接着面)の両方を印刷する商品は残念ながら今のデジタにはありません…。いつかやれるようになりたいですね…。
今回透明ステッカーなので印刷面が片方だけだと、反対側から見たときにはデザインが反転してしまうためどうしても不格好に見えてしまいます。この場合シンメトリーのデザインか、または反転した状態でも違和感がないモチーフが最適だと考えました。
さらに、窓に貼るということは太陽光によって印刷部分の影が床に落ちます。通常であれば透けないようにホワイトインクを使用しますが、もしカラー印刷のみであれば影に色がつくのでは。使用シーンを想像すればするほど、アイデアがどんどん浮かんできて止まりませんでした。
さらに、さらに…!欲を言えば、昼でも夜でも関係なく四六時中楽しめるものだともっといいよね。と、どんどん欲張りになっていきました。
こんなに、やりたいことを盛り込んで収集がつかなくなるのではないかと、不安もよぎりましたが、もしうまくいったらどんな仕上がりになるのかワクワクもつのる一方です。
ここまでの様々な条件を盛り込んで、最終的にたどり着いたモチーフが”月”でした。
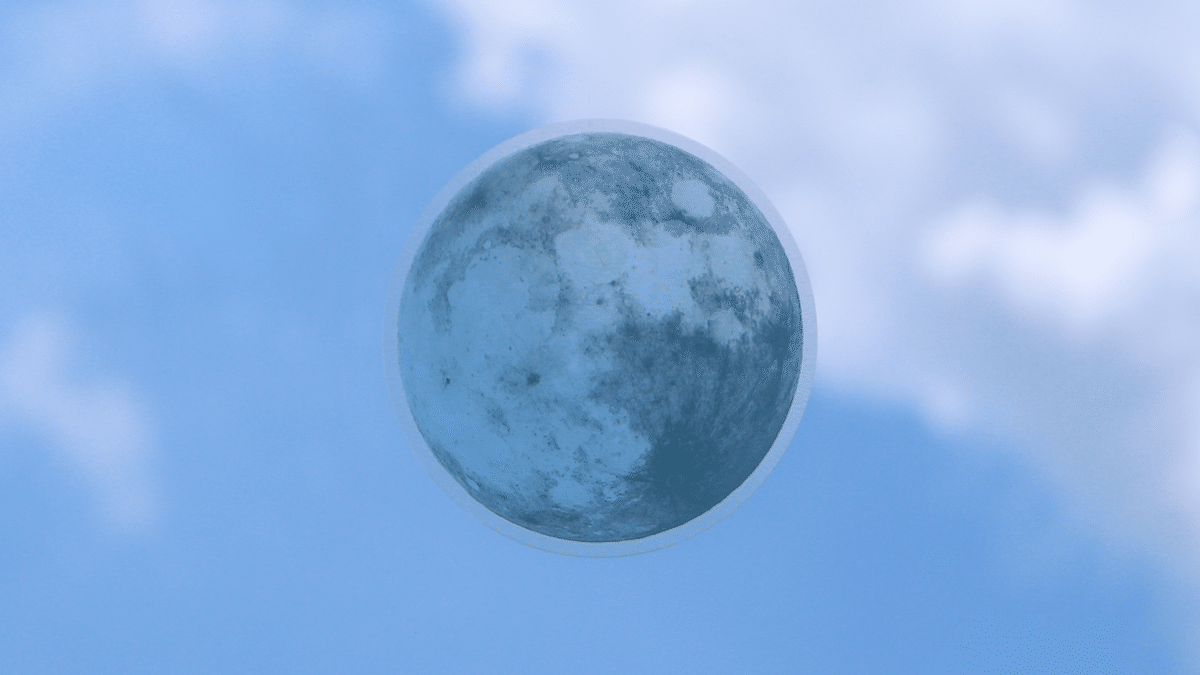
「青空では白昼の月、夜空では満月。」
このコンセプトを元にデザインを制作しました。
”ホワイトインク”が要
屋内側から貼った場合、ホワイトインクが外側でカラー印刷が内側になります。内から見る場合、常に逆光の状態になるのでホワイトインクが影になり白ではなくグレーに見えます。

そのため、通常はハイライトや光っている部分に使用するホワイトインクを影部分に印刷しました。
当初はすべてホワイトインクのみでの表現にしようとしましたが、白昼の月は青白い印象が強いのに対して、少しグレーがかった月になってしまうことが懸念点でした。
逆光状態であっても、青っぽく見えるようにするためにシアンで薄く色をつけます。
こうすることで、日中の外から光が差し込むときには、少し青みがかった丸い影が落ちます。

時間が経って夜になった時も、色が透けたとしても外が暗いためあまり色の影響がないです。逆に逆光がなくなり、室内から光が当たるのでホワイトインクが本来の用途で力を発揮します。昼では影になっていた部分が明るく発色することになるので、陰影が逆転します。
このようにいろいろ想像をかき立てながら、データの構造を考えましたが実際にどんな仕上がりになるか想像しづらかったため、出力見本と見比べながら作っていきました。
ここからは実際にどうやってデータを作ったのか過程を詳しく解説してきます。
データの作成方法
①テーマに沿って月の画像を用意
今回はフリー画像サイトのUnsplashで探しました。
探すときのポイントとしては、背景が星空ではなくできる限り単色で抜きやすい画像です。

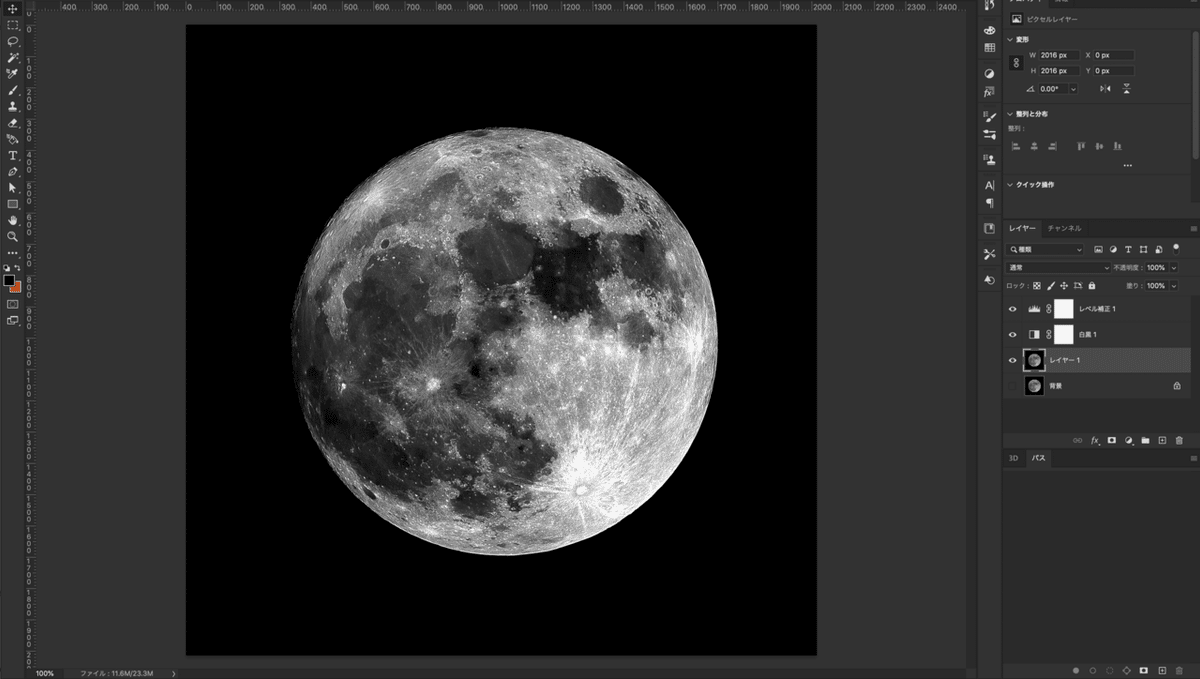
②ダウンロードした画像を複製して白黒に変換
ソフトで作成するときに地味に重要なのが元の画像をとっておくことです。
元のレイヤーから複製した画像のほうを編集していきます。調整レイヤーの白黒を作成し、はっきりとした月の模様にするために色ごとに調整したり、レベル補正で濃度を調整します。

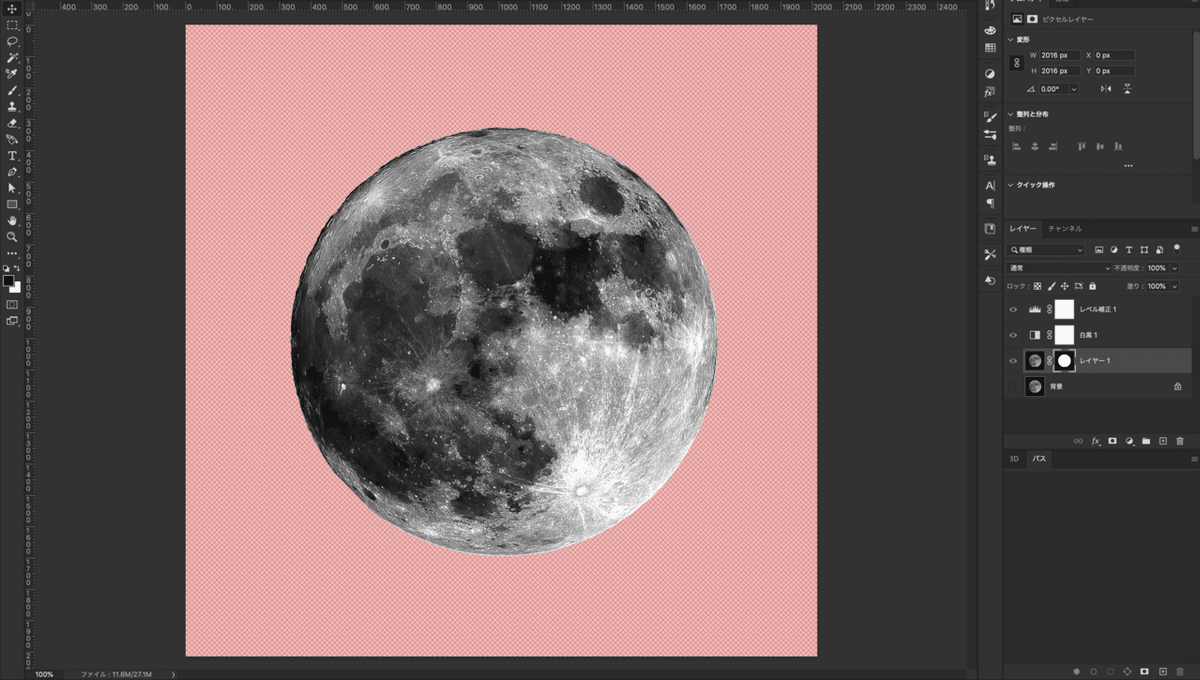
③月を切り抜く
色域指定や被写体で選択で、月をざっくりと切り抜きます。ここでは背景を完全に削除するのではなく、マスクにしておくと微調整しやすいです。細かい部分はブラシで足したり、削ったりして調整しましょう。ここから先はCMYKでつくるので、カラーモードをRGBからCMYKに変換してください。

④ホワイト版用の単色レイヤーを作る
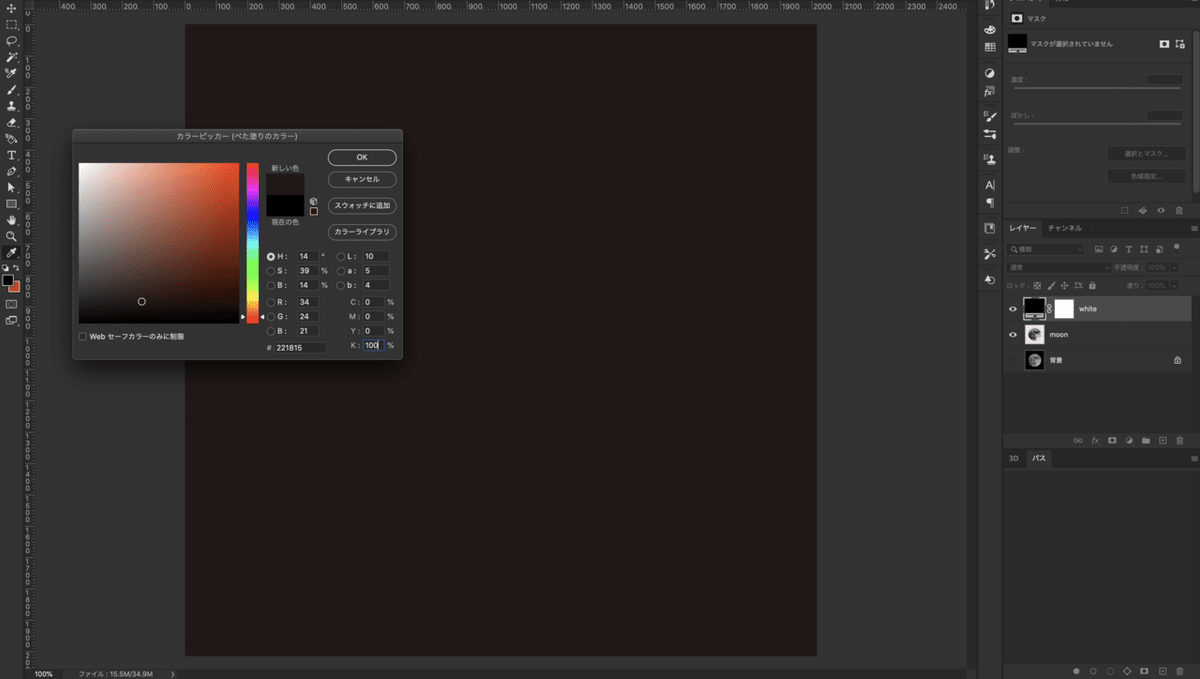
ホワイトインクの印刷を指示するホワイトレイヤーはK(黒)のみで作成します。他のCMYが混入しないように、K100%のベタ塗りレイヤーを作成して白黒の月の画像を元に陰影でマスクします。

⑤マスクを作成
1.月の画像レイヤーを全選択(ctrl+A)+コピー(ctrl+C)
2.ベタ塗りレイヤーのマスクチャネルにペースト(shift+ctrl+V)
3.階調の反転(ctrl+I)
4.ホワイトレイヤーのマスクを選択+階調の反転(ctrl+I)

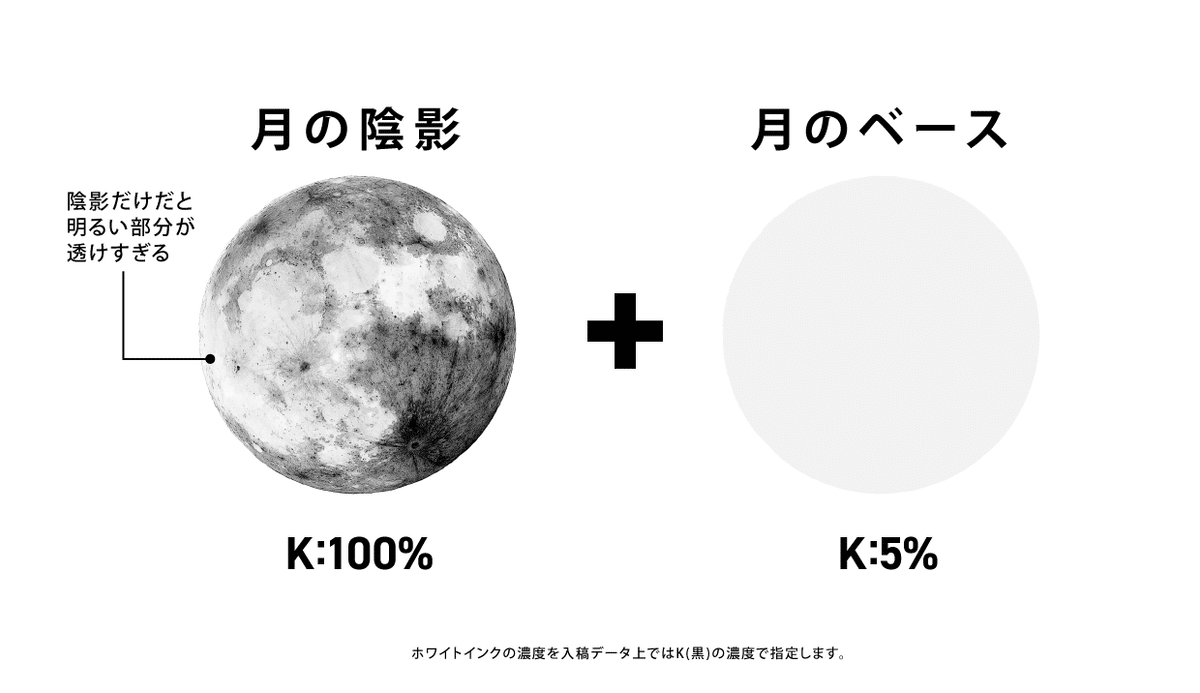
⑥月のベースにホワイト5%のベタ塗り
このままだと陰影が薄い部分が5%以下でほぼ透明になってしまいます。
月全体をホワイト濃度5%でベタ塗りして透けすぎるのを防ぎます。
K5%のベタ塗りレイヤーを新規作成し、月のシルエットでマスクします。
これでホワイト版のデータをつくるのに必要な素材は揃いました。


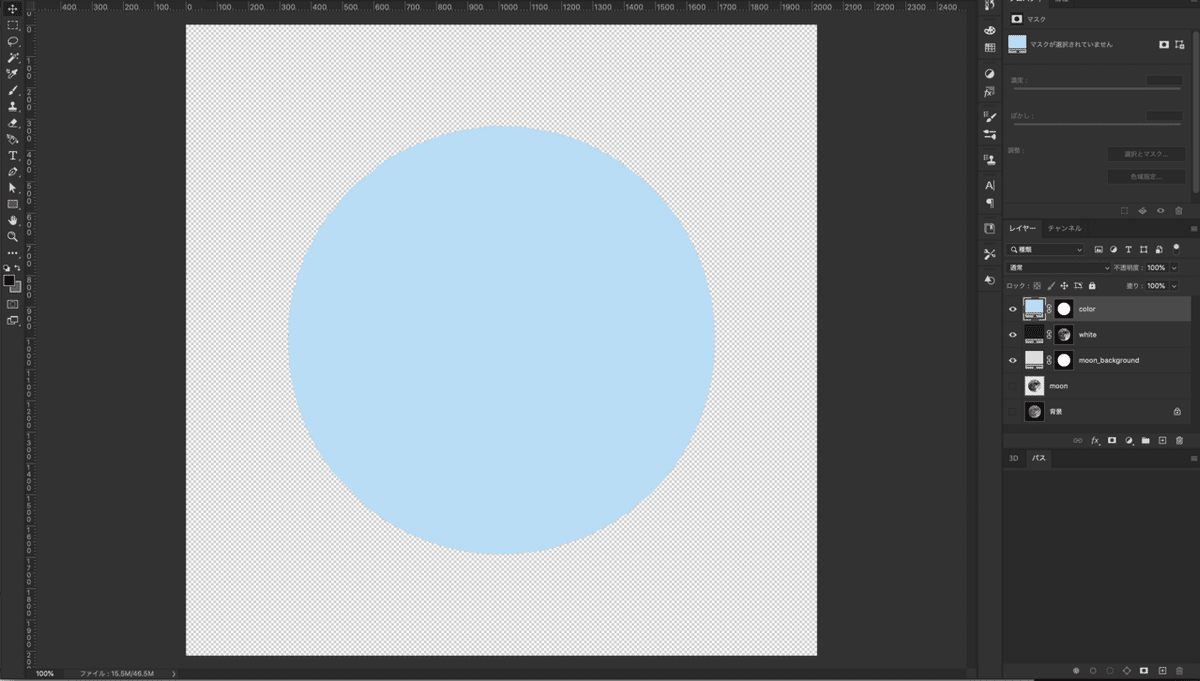
⑦カラー版作成
今回はホワイトインクの濃度差で陰影をつけています。薄い青の月にしたいので、全体に薄くシアンを印刷します。先ほどのベタ塗りと同じ手順でカラー版を作ります。
C35%のベタ塗りレイヤーを新規作成し、月のシルエットでマスクします。

⑧パスで実寸のカットラインを作る
実際にステッカーを作るために必要なカットラインを作ります。※「カットラインについて」は過去の記事を参照
丸いステッカーを作るので、手でパスを引かずに楕円形ツールで正円を作成します。
ウィンドウで実寸サイズを入力します。今回は100mm×100mmです。
パスに変換して、パスウィンドウで名前をカットラインに変更します。
今回は納品形態を台紙ごとカットにするので、3mmの余白を取ります。
余白の目安として、ひとまわり小さい正円を作ってガイドにします。
上下左右3mmずつ余白をとるので縦横-6mmずつ引いて、94mm×94mmのサイズにします。
このガイドの内側に入るようにデザインを配置します。


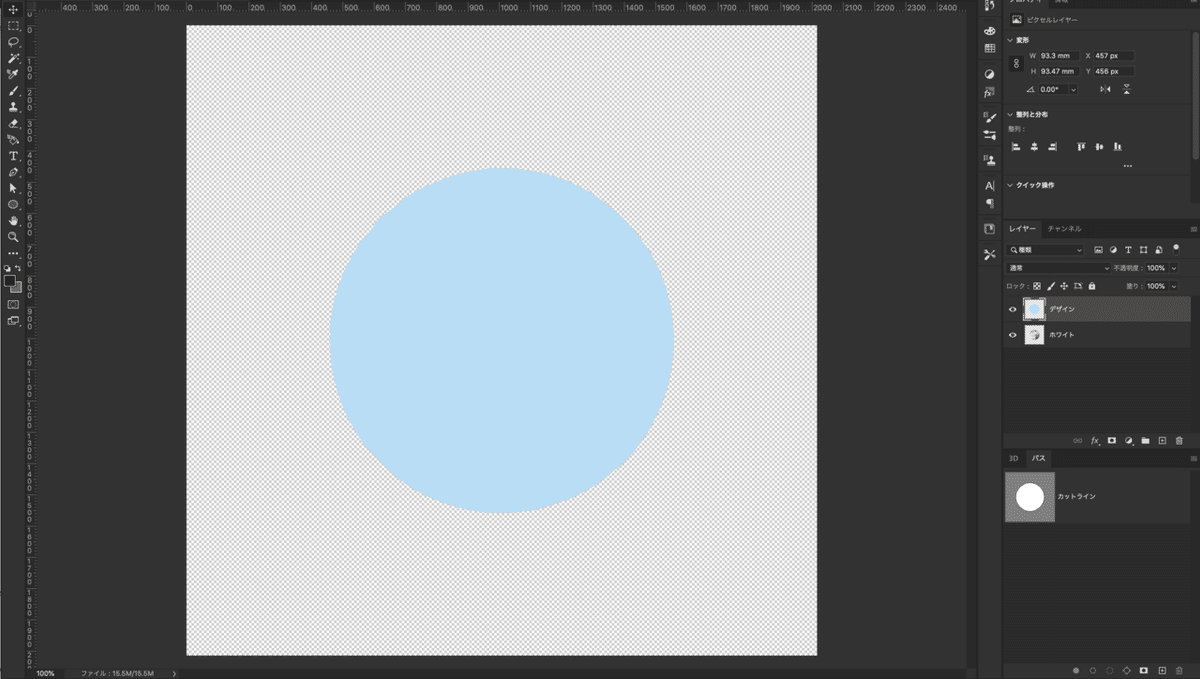
⑨レイヤーを結合
ホワイト版のレイヤー2枚を結合して”ホワイト”に、単色のレイヤーは”デザイン”にレイヤー名を変更します。
入稿のルール上、最上層にデザイン、下にホワイトになるようにレイヤー階層を確認してください。

これで実際の入稿データは完成です。
制作途中で作成したガイド用のパスなどは削除して、カットラインのパスとデザインレイヤー、ホワイトレイヤーの3つだけになるようにしてください。
実際のデータは印刷のKOKOROMIのストア内で配布していますが、最後にレイヤーを結合した入稿用の完全データの状態での配布になります。
そのため、いつもより細かく工程を解説しました。
印刷のKOKOROMIの制作見本を作るときには、毎度のことなのですが、なかなか一度で完璧なものは作れません。今回も試し刷りでは色味が思ったよりも濃く出てしまって、再度出力見本を見ながら色味を調整したりしました。
また手元に実物が届いた方はわかると思いますが、剥離紙の色が白や透明ではなく青色です。しかし、これも再剥離のりを選んでいるから青なのであって他の接着のりを選ぶと剥離紙が黄色になります。色がついていることで、印刷ができたものを見てもイマイチ想像できません。実際に窓に貼り付けてやっと完成形が見えます。

このようなちょっと複雑なデータだからこそ、印刷見本がとても重要になってきます。この作品が今後の入稿データづくりの参考になれば幸いです。
実物は2021年7月3日10:00から7月11日23:59までの間、上記から注文受付で無料配布いたします。
数に限りがあり、無くなり次第受付を締め切らせていただきますので、あらかじめご了承ください。
ぜひ実物を手に取って、仕上がりを手元で見てみてください。
あわせてデータのホワイトインクの濃度を見比べると、よりわかりやすいと思います。
インハウスデザイナーから直接届く、ちょっとつっこんだときめく見本帖
様々な商品を扱う印刷通販デジタのデザイナーたちが、
印刷と加工の知識と技術をフル活用して作ったデジタの"試み"。
実物とデータの両方を手にとって、お楽しみ下さい。
あなたのデザインのヒントになる作品と出会えるかもしれません。

